プロパティー | タイプ | 説明 |
|---|---|---|
layout | horizontal/ vertical | チャート内のラインの配置 デフォルト: 'horizontal’ |
syncId | string (option) | もし2つのカテゴリカルチャートが同じsyncIdを持っている場合、これら2つのチャートはツールチップとBrushの位置を同期させます。 |
syncMethod | index/ value/ function (option) | syncIdが提供されると、ツールチップとブラシの同期方法をカスタマイズできます。 デフォルト: 'index’ |
width | number | チャートコンテナの幅 |
height | number | チャートコンテナの高さ |
data | array | 表示するデータ フォーマット: [{name: 'a', value: 12}] |
margin | object | コンテナの周りの余白のサイズ。 デフォルト: { top: 5, right: 5, bottom: 5, left: 5 } |
onClick | function (option) | このチャート内でのクリックのカスタマイズされたイベントハンドラ。 |
onMouseEnter | function (option) | このチャート内でのmouseenterのカスタマイズされたイベントハンドラ。 |
onMouseMove | function (option) | このチャート内でのmousemoveのカスタマイズされたイベントハンドラ。 |
onMouseLeave | function (option) | このチャート内でのmouseleaveのカスタマイズされたイベントハンドラ。 |
Child Components
<XAxis />:x軸のデータ設定
<YAxis />:y軸のデータ設定
<ReferenceArea />:チャート上に影をつけるための参照エリアの定義
<ReferenceDot />:チャート上に参照ドットを配置する
<ReferenceLine />:チャート上に参照線を描画する
<Brush />:ズームおよび特定のエリアを選択するためのブラッシング機能を有効にする
<CartesianGrid />:チャートの背景グリッド表示。
通常、点線で水平および垂直のラインで構成。
strokeDasharrayの数字を大きくすればするほど、点線の粒度が荒くなります。
<Legend />:チャートの説明を提供する凡例の構成
<Tooltip />:データポイント上にウスホバーすると表示されるツールチップの設定
<Line />:チャート内の個々のラインの設定
<Customized />:チャート要素をカスタムで描画するための機能
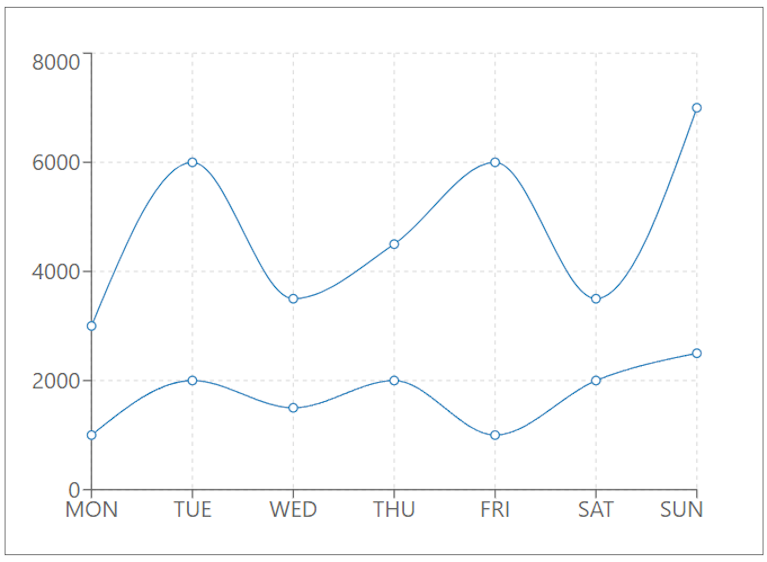
シンプル線チャート(Line Chart)
import React from "react";
import { LineChart, Line, XAxis, YAxis, CartesianGrid } from "recharts";
const data = [
{
day: "MON",
sales: 3000,
customers: 1000,
},
{
day: "TUE",
sales: 6000,
customers: 2000,
},
{
day: "WED",
sales: 3500,
customers: 1500,
},
{
day: "THU",
sales: 4500,
customers: 2000,
},
{
day: "FRI",
sales: 6000,
customers: 1000,
},
{
day: "SAT",
sales: 3500,
customers: 2000,
},
{
day: "SUN",
sales: 7000,
customers: 2500,
},
];
export default function Recharts() {
return (
<LineChart width={500} height={350} data={data}>
<CartesianGrid stroke="#e0e0e0" strokeDasharray="3 3" />
<XAxis dataKey="day" />
<YAxis />
<Line type="monotone" dataKey="sales" />
<Line type="monotone" dataKey="customers" />
</LineChart>
);
}

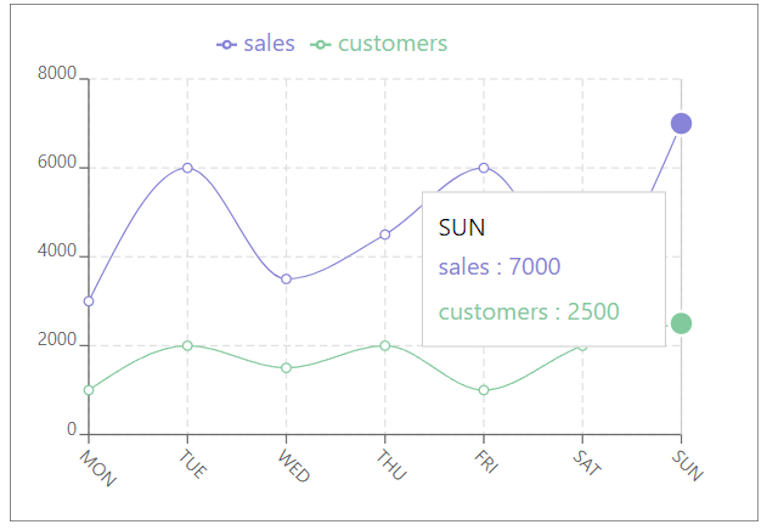
カスタマイズ線チャート(Line Chart)
import React from "react";
import {
LineChart,
Line,
XAxis,
YAxis,
CartesianGrid,
Tooltip,
Legend,
} from "recharts";
//LineChart 用のサンプルデータ
const data = [
{
day: "MON",
sales: 3000,
customers: 1000,
},
{
day: "TUE",
sales: 6000,
customers: 2000,
},
{
day: "WED",
sales: 3500,
customers: 1500,
},
{
day: "THU",
sales: 4500,
customers: 2000,
},
{
day: "FRI",
sales: 6000,
customers: 1000,
},
{
day: "SAT",
sales: 3500,
customers: 2000,
},
{
day: "SUN",
sales: 7000,
customers: 2500,
},
];
export default function Recharts() {
return (
<LineChart
width={500}
height={350}
data={data}
margin={{
top: 20,
right: 30,
left: 20,
bottom: 30,
}}
>
{/* チャートの背景グリッド表示 */}
<CartesianGrid stroke="#e0e0e0" strokeDasharray="5 3" />
{/* X 軸のカスタマイズ(ラベルの角度、位置、スタイル) */}
<XAxis
dataKey="day"
angle={45}
tick={(props) => (
<text
x={props.x} // x座標
y={props.y + 10} // y座標
textAnchor="start" // アンカーポイントの設定("start" または "end" で右寄せのラベルに設定)
fontSize={12} // フォントサイズ
fill="#666" // フォントの色
transform={`rotate(${45},${props.x},${props.y})`} // ラベルを回転
>
{props.payload.value}
</text>
)}
/>
{/* Y 軸のカスタマイズ(ラベルの位置、スタイル) */}
<YAxis
tick={({ x, y, payload }) => (
<text
x={x}
y={y}
textAnchor="end" // アンカーポイントの設定("end" で右寄せのラベルに設定)
fontSize={12} //フォントサイズ
fill="#666" //フォントの色
>
{payload.value}
</text>
)}
/>
{/* ホバー時の情報表示用のツールチップ */}
<Tooltip />
{/* チャートの凡例表示 */}
<Legend verticalAlign="top" height={36} />
{/* 'sales' データ用のライン */}
<Line
type="monotone" // ラインのタイプ("monotone" は単調増加のライン)
dataKey="sales" // 使用するデータのキー
stroke="#8884d8" // ラインの色
activeDot={{ r: 8 }} // ハイライト表示のドットの設定
name="sales" // 凡例に表示される名前
/>
{/* 'customers' データ用のライン */}
<Line
type="monotone" // ラインのタイプ("monotone" は単調増加のライン)
dataKey="customers" // 使用するデータのキー
stroke="#82ca9d" // ラインの色
activeDot={{ r: 8 }} // ハイライト表示のドットの設定
name="customers" // 凡例に表示される名前
/>
</LineChart>
);
}

この記事では、React Rechartsを使用してLine Chartを実装する基本的な手順を紹介しました。
React Rechartsは使いやすく、効果的なグラフ描画ライブラリであり、データの視覚化を通じてアプリケーションのユーザーエクスペリエンス向上に貢献します。
React Rechartsを使いこなし、素敵なデータ可視化を実現してください!
Happy coding!
DevpediaCode編集部
DevpediaCodeはWeb、AI、Iot、ローコードなどプログラムに関する最新ITテーマの情報を発信するメディアです。
お問合せ下記のURLからお願いします。
https://devpediacode.com/contact