今回の記事では、kintoneアプリで追加したレコード情報の取得方法を実装してみます。kintoneのAPIを使用して、アプリに追加されたレコードのデータを取得する方法を解説していきます。
Kintoneとは?
Kintoneとは、Cybozuが提供する業務アプリケーションを作成・運用できるクラウドサービスです。Kintoneを使うことで、コードをほとんど書かずに様々な業務アプリケーションを構築し、業務プロセスを効率化することができます。
また、JavaScriptを使ってカスタマイズすることで、より高度な機能を実装することも可能です。
KintoneのJavaScript開発
KintoneのJavaScript開発では、Kintoneのカスタマイズ機能を利用して、フォームやレコードの表示・動作を制御したり、外部のシステムと連携させたりすることができます。
アプリの設定画面からJavaScriptファイルをアップロードすることでアプリ上で利用可能になります。

Kintoneアプリで追加したレコード情報を取得
アプリ
今回のアプリは文字列(1行)だけです。
スペースの要素IDは「record1」に設定しています。
コード
kintone.events.on('app.record.create.submit.success', function(event) {
const record = event.record;
const record1 = record['record1'].value;
alert('レコード1: ' + record1);
return event;
});
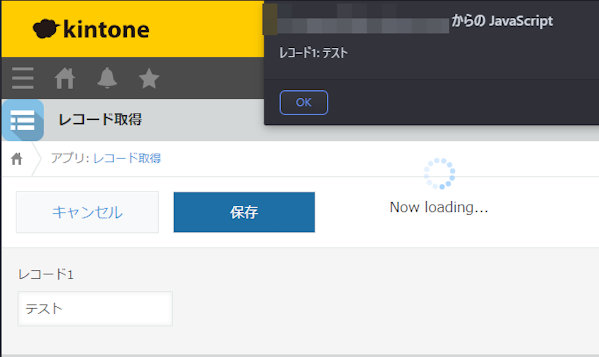
コードとしては簡単でレコードがアプリに登録されたタイミングで、レコード情報を取得してalertで表示させているだけです。
実行結果

今後取得したレコード情報に処理を加えていきたいと思います。