プロパティー | タイプ | 説明 |
|---|---|---|
layout | horizontal/ | チャート内のラインの配置 |
syncId | string | もし2つのカテゴリカルチャートが同じsyncIdを持っている場合、これら2つのチャートはツールチップとBrushの位置を同期させます。 |
syncMethod | index/ | syncIdが提供されると、ツールチップとブラシの同期方法をカスタマイズできます。 |
width | number | チャートコンテナの幅 |
height | number | チャートコンテナの高さ |
data | array | 表示するデータ フォーマット: [{name: 'a', value: 12}] |
margin | object | コンテナの周りの余白のサイズ。 デフォルト: { top: 5, right: 5, bottom: 5, left: 5 } フォーマット: { top: 5, right: 5, bottom: 5, left: 5 } |
stackOffset | 'expand'| | シリーズ配列内の下部および上部の値を生成するために使用されるオフセット関数のタイプです。 |
baseValue | Number| | エリアの基本値 |
onClick | function | このチャート内でのクリックのカスタマイズされたイベントハンドラ。 |
onMouseEnter | function | このチャート内でのmouseenterのカスタマイズされたイベントハンドラ。 |
onMouseMove | function | このチャート内でのmousemoveのカスタマイズされたイベントハンドラ。 |
onMouseLeave | function | このチャート内でのmouseleaveのカスタマイズされたイベントハンドラ。 |
Child Components
<XAxis />:x軸のデータ設定
<YAxis />:y軸のデータ設定
<ReferenceArea />:チャート上に影をつけるための参照エリアの定義
<ReferenceDot />:チャート上に参照ドットを配置する
<ReferenceLine />:チャート上に参照線を描画する
<Brush />:ズームおよび特定のエリアを選択するためのブラッシング機能を有効にする
<CartesianGrid />:チャートの背景グリッド表示。
通常、点線で水平および垂直のラインで構成。
strokeDasharrayの数字を大きくすればするほど、点線の粒度が荒くなります。
<Legend />:チャートの説明を提供する凡例の構成
<Tooltip />:データポイント上にウスホバーすると表示されるツールチップの設定
<Area />:チャート内の個々のエリアの設定
<Customized />:チャート要素をカスタムで描画するための機能
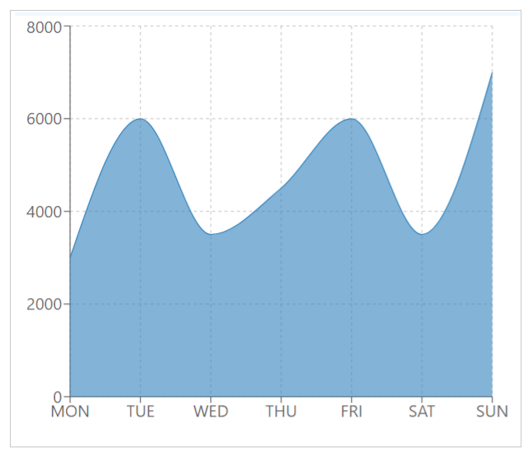
シンプルエリアチャート(Simple Area Chart)
import React from "react";
import {
XAxis,
YAxis,
CartesianGrid,
AreaChart,
Area,
} from "recharts";
//AreaChart 用のサンプルデータ
const salesData = [
{
day: "MON",
sales: 3000,
customers: 1000,
},
{
day: "TUE",
sales: 6000,
customers: 2000,
},
{
day: "WED",
sales: 3500,
customers: 1500,
},
{
day: "THU",
sales: 4500,
customers: 2000,
},
{
day: "FRI",
sales: 6000,
customers: 1000,
},
{
day: "SAT",
sales: 3500,
customers: 2000,
},
{
day: "SUN",
sales: 7000,
customers: 2500,
},
];
export default function Recharts() {
return (
<div>
<AreaChart
width={500}
height={400}
data={salesData}
margin={{
top: 10,
right: 30,
left: 0,
bottom: 0,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="day" />
<YAxis />
<Area type="monotone" dataKey="sales"/>
</AreaChart>
</div>
);
}

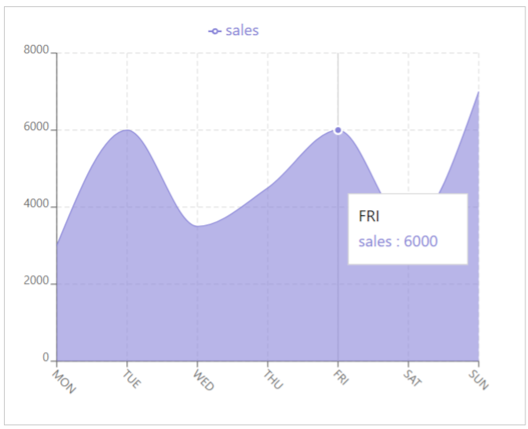
カスタマイズエリアチャート(Customized Area Chart)
import React from "react";
import {
XAxis,
YAxis,
CartesianGrid,
Tooltip,
Legend,
AreaChart,
Area,
} from "recharts";
//AreaChart 用のサンプルデータ
const salesData = [
{
day: "MON",
sales: 3000,
customers: 1000,
},
{
day: "TUE",
sales: 6000,
customers: 2000,
},
{
day: "WED",
sales: 3500,
customers: 1500,
},
{
day: "THU",
sales: 4500,
customers: 2000,
},
{
day: "FRI",
sales: 6000,
customers: 1000,
},
{
day: "SAT",
sales: 3500,
customers: 2000,
},
{
day: "SUN",
sales: 7000,
customers: 2500,
},
];
export default function Recharts() {
return (
<div>
<AreaChart
width={500}
height={400}
data={salesData}
margin={{
top: 10,
right: 10,
left: 0,
bottom: 10,
}}
>
{/* チャートの背景グリッド表示 */}
<CartesianGrid stroke="#e0e0e0" strokeDasharray="5 3" />
{/* X 軸のカスタマイズ(ラベルの角度、位置、スタイル) */}
<XAxis
dataKey="day"
angle={45}
tick={(props) => (
<text
x={props.x} // x座標
y={props.y + 8} // y座標
textAnchor="start" // アンカーポイントの設定("start" または "end" で右寄せのラベルに設定)
fontSize={12} // フォントサイズ
fill="#666" // フォントの色
transform={`rotate(${45},${props.x},${props.y})`} // ラベルを回転
>
{props.payload.value}
</text>
)}
/>
{/* Y 軸のカスタマイズ(ラベルの位置、スタイル) */}
<YAxis
tick={({ x, y, payload }) => (
<text
x={x}
y={y}
textAnchor="end" // アンカーポイントの設定("end" で右寄せのラベルに設定)
fontSize={12} //フォントサイズ
fill="#666" //フォントの色
>
{payload.value}
</text>
)}
/>
{/* ホバー時の情報表示用のツールチップ */}
<Tooltip />
{/* チャートの凡例表示 */}
<Legend verticalAlign="top" height={36} />
{/* 'sales' データ用のエリア */}
<Area type="monotone" dataKey="sales" stroke="#8884d8" fill="#8884d8" />
</AreaChart>
</div>
);
}

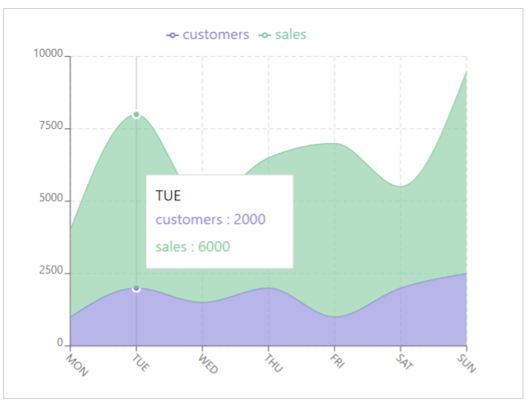
積み上げエリアチャート(StackedAreaChart)
/* copy code of customized area chart */
/* other codes */
...
/* other codes */
<Areachart>
/* other codes */
...
/* other codes */
//Replace Area parts with below codes
{/* 'customers' データ用のエリア */}
<Area type="monotone" dataKey="customers" stackId="1" stroke="#8884d8" fill="#8884d8" />
{/* 'sales' データ用のエリア */}
<Area type="monotone" dataKey="sales" stackId="1" stroke="#82ca9d" fill="#82ca9d" />
</AreaChart>

この記事では、React Rechartsを使用してArea Chartを実装する基本的な手順をご紹介しました。React Rechartsは非常に使いやすく、効果的なグラフ描画ライブラリであり、データのビジュアライゼーションを通じてアプリケーションのユーザーエクスペリエンス向上に大いに寄与します。
React Rechartsを巧みに活用して、素敵なデータ可視化を実現してください!
Happy coding!
DevpediaCode編集部
DevpediaCodeはWeb、AI、Iot、ローコードなどプログラムに関する最新ITテーマの情報を発信するメディアです。
お問合せ下記のURLからお願いします。
https://devpediacode.com/contact