今回の記事ではKintoneの特定の条件を満たした場合、アプリ内のフィールドレコードの背景色を変更するように実装してみます。
Kintoneとは?
Kintoneとは、Cybozuが提供する業務アプリケーションを作成・運用できるクラウドサービスです。Kintoneを使うことで、コードをほとんど書かずに様々な業務アプリケーションを構築し、業務プロセスを効率化することができます。
また、JavaScriptを使ってカスタマイズすることで、より高度な機能を実装することも可能です。
KintoneのJavaScript開発
KintoneのJavaScript開発では、Kintoneのカスタマイズ機能を利用して、フォームやレコードの表示・動作を制御したり、外部のシステムと連携させたりすることができます。
アプリの設定画面からJavaScriptファイルをアップロードすることでアプリ上で利用可能になります。

フィールドレコードの背景色を変更
今回は、Kintoneアプリでドロップダウンのステータスが「完了」に変わった場合、レコードの背景色が緑色に変わるような実装をしていきたいと思います。
アプリ
今回は進捗管理をテーマにしたドロップダウンとテキストをの2つのレコードを設定したアプリを作成しました。
ちなみにテキストの方は今回使いません。

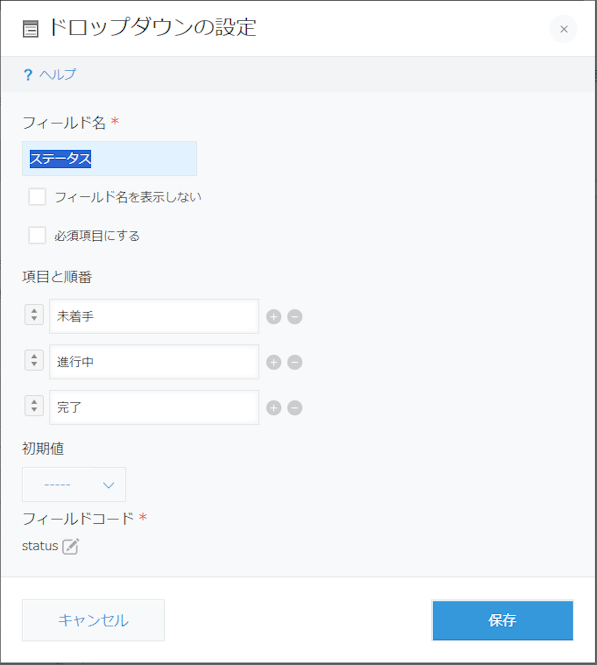
ドロップダウンの設定内容は以下のようになります。
「未着手」、「進行中」、「完了」の3つのパラメータを設定しました。

コード
kintone.events.on(['app.record.index.show'], function(event) {
var records = event.records;
records.forEach(function(record, index) {
if (record['status'].value === '完了') {
var statusElements = kintone.app.getFieldElements('status');
if (statusElements && statusElements[index]) {
statusElements[index].style.backgroundColor = '#90EE90';
}
}
});
return event;
});
注意点
- フィールドコードとフィールド名の使い分けに注意: JavaScriptでフィールドを参照する際には、フィールドコード(この例では「status」)を使用します。
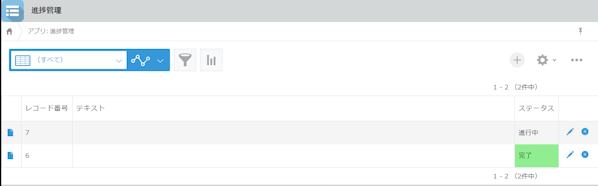
実行結果
正しく実行できた場合、下記のようにステータス「完了」の場合、背景色の緑色に変更されます。

注意点
- レコードの詳細画面では背景色の設定は反映されません。
- ステータスの判定が一覧画面の読み込み時なので、一覧画面から完了に変更しても画面を再読み込みしないと背景色は設定されません。