種類 | フィールド名 | フィールドコード |
|---|---|---|
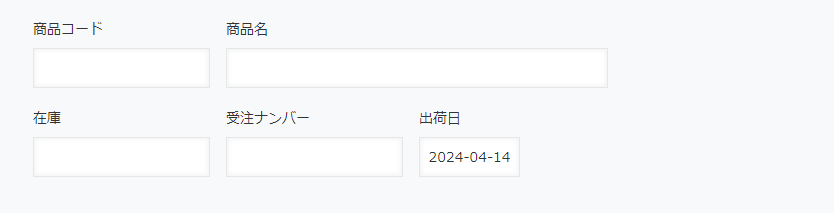
文字列(1行) | 商品コード | product_code |
文字列(1行) | 商品名 | product_name |
数値 | 在庫 | stock |
文字列(1行) | 受注ナンバー | order_number |
日付 | 出荷日 | shipping_dat |
コード
/*
* show kintone record like Excel by handsontable sample program
* Copyright (c) 2022 Cybozu
*
* Licensed under the MIT License
* https://opensource.org/license/mit/
*/
(() => {
'use strict';
kintone.events.on(['app.record.index.show'], (event) => {
// ビューIDを指定する(指定したビューID以外は処理しない)
if (event.viewId !== 5520152) return;
const records = event.records;
// カスタマイズビュー設定時に登録したHTMLの要素を指定します。
const container = document.getElementById('sheet');
container.innerHTML = ''; // ページ送りするとき重複してHandsontableが表示されないように初期化
// Handsontableをインスタンス化
new Handsontable(container, {
// kintoneのレコードデータを指定
data: records,
minSpareRows: 0,
// カラムのヘッダーを指定
colHeaders: ['商品コード', '商品名', '在庫', '受注ナンバー', '出荷日'],
contextMenu: false,
// dataオプションのどの列を表示するか指定する。
columns: [
{data: 'product_code.value'},
{data: 'product_name.value'},
{data: 'stock.value'},
{data: 'order_number.value'},
{data: 'shipping_dat.value'},
]
});
});
})();Cubouz CDNの設定と作成したjsファイル(handsontables.js)を設定します。
- JavaScript URL
https://js.cybozu.com/handsontable/6.2.2/handsontable.full.min.js - CSS URL
https://js.cybozu.com/handsontable/6.2.2/handsontable.full.min.css

注意点としてビューIDは自身のkintoneのアプリIDを設定してください。
// ビューIDを指定する(指定したビューID以外は処理しない)
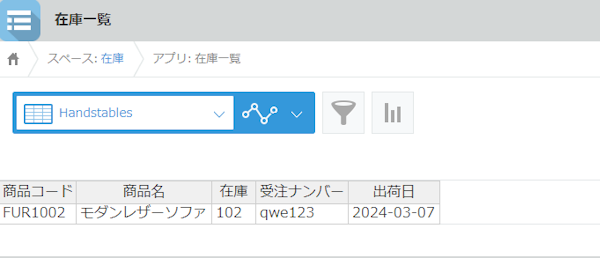
if (event.viewId !== 5520152) return;以下のようにカスタムビューのデータが表示されます。

DevpediaCode編集部
DevpediaCodeはWeb、AI、Iot、ローコードなどプログラムに関する最新ITテーマの情報を発信するメディアです。
お問合せ下記のURLからお願いします。
https://devpediacode.com/contact