現代では、世界中のユーザーがウェブアプリケーションにアクセスすることが一般的となり、多言語サポートを提供することはユーザーエクスペリエンスの重要な要素となっています。
React開発者は、効率的でスムーズなマルチ言語サポートを実装するための解決策を探している場合、「react-i18next」を試してみると良いでしょう。
人気のあるi18next国際化フレームワークをベースに構築された「react-i18next」は、Reactアプリケーションに特化した包括的なツールキットを提供しています。
この記事では、「react-i18next」をReactプロジェクトに統合し、複数の言語でコンテンツをシームレスに管理および表示する方法を探ります。
ドキュメント
インストレーション
# npm
$ npm install react-i18next i18next --save
# yarn
$ yarn add react-i18next i18next
JSONファイルの作成
各言語に対応したメッセージを定義するためのJSONファイルを作成します。今回の例では、日本語と英語のメッセージ定義を用意します。
src/locales/en.json
{
"greeting": "Hello",
"proverb": "Kill two birds with one stone"
}
src/locales/ja.json
{
"greeting": "こんにちは",
"proverb": "一石二鳥"
}
Configファイルを作成
初期化を実装したi18n.tsxを作成します。
src/i18n.tsx
import i18n from "i18next";
import { initReactI18next } from "react-i18next";
import enTranslation from "./locales/en.json";
import jaTranslation from "./locales/ja.json";
// 翻訳リソースを定義
const resources = {
en: {
translation: enTranslation,
},
ja: {
translation: jaTranslation,
},
};
// i18nの初期化
i18n.use(initReactI18next).init({
resources,
fallbackLng: "ja", // デフォルトの言語を設定
returnEmptyString: false, // 空文字での定義を許可に
interpolation: {
// 翻訳された文字列内のHTMLやReactコンポーネントのエスケープを無効化
escapeValue: false,
},
});
export default i18n;
インポート
index.tsxにi18nextをimportします。
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./pages/App";
import reportWebVitals from "./reportWebVitals";
import "./i18n";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
);
reportWebVitals();
実際に使ってみる
useTranslation()フックを使用することで、t関数を使って簡単に翻訳を行うことができます。
import { useTranslation } from "react-i18next";
export default function MultiLanguages() {
const { t, i18n } = useTranslation();
return (
<div
style={{
margin: "20px",
padding: "15px",
width: "300px",
display: "inline-flex",
border: "2px solid lightblue",
flexDirection: "column",
alignItems: "center",
rowGap: "20px",
}}
>
<div
style={{
display: "flex",
alignItems: "center",
flexDirection: "column",
}}
>
<h3>{t("greeting")}</h3>
<label>{t("proverb")}</label>
</div>
<div
style={{
display: "flex",
columnGap: "12px",
}}
>
<button
type="button"
onClick={() => i18n.changeLanguage("en")}
style={{
width: "70px",
height: "30px",
borderRadius: "5px",
}}
>
英語
</button>
<button
style={{
width: "70px",
height: "30px",
borderRadius: "5px",
}}
type="button"
onClick={() => i18n.changeLanguage("ja")}
>
日本語
</button>
</div>
</div>
);
}
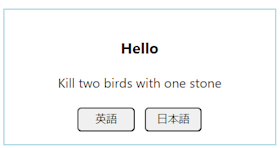
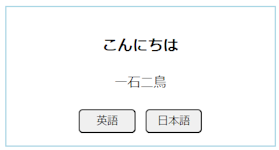
結果
- 「英語」ボタンをクリックすると、

- 「日本語」ボタンをクリックすると、

まとめると、Reactアプリケーションでreact-i18nextを使用して多言語サポートを統合することは、多くの利点を提供します。本記事で説明した手順に従うことで、開発者は複数の言語でコンテンツをシームレスに管理および表示し、世界中のユーザーにとってより良いユーザーエクスペリエンスを実現できます。react-i18nextを活用して、さらに優れたソフトウェアを開発しましょう。
Happy Coding!