プロパティ | タイプ | 説明 |
|---|---|---|
autoFocus | bool | コンポーネントがマウントされたときに自動的にフォーカスするかどうかを指定します。 |
value | object | 選択された値。コンポーネントが制御されている場合に使用されます。例:dayjs |
format | string | 入力時に表示される日付のフォーマット。使用されているviewsに基づいてローカライズされたフォーマットがデフォルトです。 |
views | array | 使用するビューの設定。 例:['year', 'month', 'day']。 |
label | node | DatePickerのラベルテキスト |
maxDate | object | 選択可能な最大日付 |
minDate | object | 選択可能な最小日付 |
closeOnSelect | bool | true の場合、日付を完全に選択した後、ポップオーバーまたはモーダルが閉じます。 デスクトップではtrue、モバイルではfalse(選択されたラッパーとdesktopModeMediaQueryプロップに基づく) |
defaultValue | object | デフォルトの日付値。 |
disabled | bool | 有効な場合、ピッカーとテキストフィールドが無効になります。 デフォルト:false |
readOnly | bool | 読み取り専用にするかどうか。 |
helperText | node | ヘルパーテキスト、エラーメッセージなどを表示するために使用。 |
renderInput | func | カスタムの入力レンダリング関数。 |
disableFuture | bool | 未来の日付を無効にするかどうか。 |
disablePast | bool | 過去の日付を無効にするかどうか。 |
スロット
スロット名 | デフォルトコンポーネント | 説明 |
|---|---|---|
toolbar | DatePickerToolbar | ビューの上に表示されるツールバーのカスタムコンポーネント。 |
calendarHeader | PickersCalendarHeader | カレンダーヘッダーのカスタムコンポーネント。 PickersCalendarHeaderコンポーネントを参照してください。 |
switchViewButton | IconButton | 異なるカレンダービュー間の切り替えを表示するボタン。 |
switchViewIcon | ArrowDropDown | 開いているビューが「年」のときに180°回転するSwitchViewButtonに表示されるアイコン。 |
previousIconButton | IconButton | 左のビューに切り替えるボタン。 |
nextIconButton | IconButton | 右のビューに切り替えるボタン。 |
leftArrowIcon | ArrowLeft | 左のビュー切り替えボタンに表示されるアイコン。 |
rightArrowIcon | ArrowRight | 右のビュー切り替えボタンに表示されるアイコン。 |
clearIcon | ClearIcon | クリアボタン内に表示するアイコン。 |
clearButton | IconButton | 値をクリアするためのボタン |
openPickerIcon | - | デスクトップ上の開くピッカーボタンに表示されるアイコン。 |
openPickerButton | IconButton | デスクトップでピッカーを開くためのボタン。 |
day | PickersDay | 日のカスタムコンポーネント。PickersDayコンポーネントを参照してください。 |
field | - | キーボードで日付を入力するために使用されるコンポーネント。 ※fieldのpropsを使用できます。例:clearable=true |
textField | TextField from '@mui/material' or PickersTextField if enableAccessible- FieldDOMStructure is true. | デフォルトのフィールド内の値をレンダリングする入力を持つフォームコントロール。 ※文字色やstyleの適用ができます |
layout | - | レイアウトを包むためのカスタムコンポーネント。ツールバー、ビュー、アクションバー、ショートカットを包みます。 |
インストレーション
MUIのX Date Pickersコンポーネントを使用するには、まずMUIのパッケージをインストールする必要があります。
以下のコマンドを実行して、必要なパッケージをインストールしましょう。
npm install @mui/x-date-pickers
// date-fns
npm install date-fns
// or dayjs
npm install dayjs
// or luxon
npm install luxon
// or moment
npm install moment
実装
インポート
mui date pickerと他の必要なライブラリをインポートします。
import { DatePicker } from "@mui/x-date-pickers/DatePicker";
// MUI Date Pickerで使用する日付アダプター
import { AdapterDayjs } from "@mui/x-date-pickers/AdapterDayjs";
// ローカライズを提供するためのLocalizationProvider
import { LocalizationProvider } from "@mui/x-date-pickers/LocalizationProvider";
// 日付処理ライブラリ Day.js
import dayjs, { Dayjs } from "dayjs";
シンプルDatePicker
import * as React from "react";
import styled from "styled-components";
import { AdapterDayjs } from "@mui/x-date-pickers/AdapterDayjs";
import { LocalizationProvider } from "@mui/x-date-pickers/LocalizationProvider";
import { DatePicker } from "@mui/x-date-pickers/DatePicker";
import dayjs, { Dayjs } from "dayjs";
const Container = styled.div`
margin: 50px;
`;
export default function MuiDatePicker() {
const [value, setValue] = React.useState<Dayjs | null>(dayjs());
return (
<Container>
<LocalizationProvider dateAdapter={AdapterDayjs}>
<DatePicker
label="日付を選択"
value={value}
onChange={(newValue) => {
setValue(newValue);
}}
/>
</LocalizationProvider>
</Container>
);
}
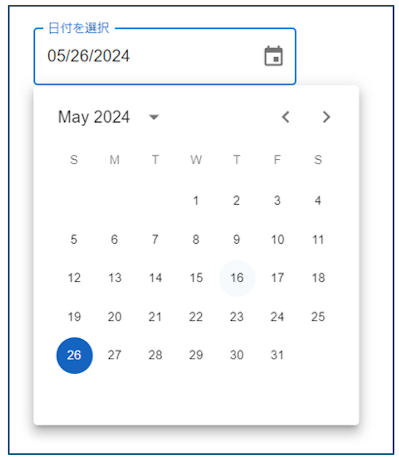
Output

プロパティを使用したDatePickerの作成
- 例1: 基本的なカスタマイズ
この例では、minDate、maxDate、format、views、helperTextを使用してDatePickerをカスタマイズしています。
特定の日付範囲の中から日付を選択する機能を追加しています。
import * as React from "react"; import styled from "styled-components"; import { AdapterDayjs } from "@mui/x-date-pickers/AdapterDayjs"; import { LocalizationProvider } from "@mui/x-date-pickers/LocalizationProvider"; import { DatePicker } from "@mui/x-date-pickers/DatePicker"; import dayjs, { Dayjs } from "dayjs"; const Container = styled.div` margin: 50px; `; export default function MuiDatePicker() { const [selectedDate, setSelectedDate] = React.useState<Dayjs | null>(dayjs()); const today = dayjs(); const eventDate = dayjs("2024-06-06"); // イベント日 / 登録締切日 return ( <Container> <LocalizationProvider dateAdapter={AdapterDayjs}> <DatePicker label="申請日" value={selectedDate} onChange={(date) => setSelectedDate(date)} minDate={today} // 今日からのイベント日まで選択可能 maxDate={eventDate} // 締切日 format="YYYY/MM/DD" views={["year", "month", "day"]} slotProps={{ textField: { helperText: `イベントの登録日を選択してください。締切日:${eventDate.format( "YYYY/MM/DD" )}`, }, }} /> </LocalizationProvider> </Container> ); }Output

追加説明:
- minDateとmaxDateを設定することで、ユーザーが選択できる日付の範囲を制限しています。
ここでは、今日から特定のイベント日までの日付を選択可能にしています。
- formatプロパティを使って、日付の表示フォーマットを"YYYY/MM/DD"に設定しています。
- viewsプロパティを使用して、ユーザーが年、月、日を選択できるようにビューを設定しています。
- helperTextを設定することで、ユーザーに対して補助的なメッセージを表示しています。
ここでは、締切日を案内しています。
※同様に、以下のようにformatとviewsを使用して「年月/日」のDatePickerをカスタマイズすることもできます。
import * as React from "react"; import styled from "styled-components"; import { AdapterDayjs } from "@mui/x-date-pickers/AdapterDayjs"; import { LocalizationProvider } from "@mui/x-date-pickers/LocalizationProvider"; import { DatePicker } from "@mui/x-date-pickers/DatePicker"; import dayjs, { Dayjs } from "dayjs"; export default function MuiDatePicker() { const [selectedYearMonth, setSelectedYearMonth] = React.useState<Dayjs | null>(dayjs()); const [selectedDay, setSelectedDay] = React.useState<Dayjs | null>(dayjs()); return ( <LocalizationProvider dateAdapter={AdapterDayjs}> <DatePicker format="MMMM YYYY" label="年月" value={selectedYearMonth} onChange={(date) => setSelectedYearMonth(date)} views={["year", "month"]} /> <DatePicker format="DD" label="日" value={selectedDay} onChange={(date) => setSelectedDay(date)} views={["day"]} /> </LocalizationProvider> ); }Output

例2: カスタムスロットとスタイルの使用
この例では、slotsとslotPropsを使用して、DatePickerの外観と動作をカスタマイズしています。
特定のコンポーネントをカスタムスタイルでラップし、独自のアイコンを使用しています。
import styledC from "styled-components"; import { styled } from "@mui/material/styles"; import { AdapterDayjs } from "@mui/x-date-pickers/AdapterDayjs"; import { LocalizationProvider } from "@mui/x-date-pickers/LocalizationProvider"; import { DatePicker } from "@mui/x-date-pickers/DatePicker"; import dayjs, { Dayjs } from "dayjs"; import IconButton from "@mui/material/IconButton"; import EditCalendarRoundedIcon from "@mui/icons-material/EditCalendarRounded"; import { PickersDay } from "@mui/x-date-pickers/PickersDay"; const StyledButton = styled(IconButton)(({ theme }) => ({ borderRadius: theme.shape.borderRadius, })); const StyledDay = styled(PickersDay)(({ theme }) => ({ borderRadius: theme.shape.borderRadius, color: theme.palette.mode === "light" ? theme.palette.secondary.dark : theme.palette.secondary.light, })); export default function MuiDatePicker() { const today = dayjs(); return ( <LocalizationProvider dateAdapter={AdapterDayjs}> <DatePicker format="YYYY/MM/DD" defaultValue={today} label="Styled Picker" maxDate={today} views={["year", "month", "day"]} slots={{ openPickerIcon: EditCalendarRoundedIcon, openPickerButton: StyledButton, day: StyledDay, }} slotProps={{ field: { clearable: true, }, openPickerIcon: { fontSize: "large" }, openPickerButton: { color: "secondary" }, textField: { variant: "filled", focused: true, color: "secondary", }, }} /> </LocalizationProvider> ); }追加説明:
- slotsプロパティを使用して、カスタムコンポーネントを提供しています。
ここでは、カレンダーアイコン(openPickerIcon)とカレンダーの各日(day)の表示をカスタマイズしています。
- slotPropsプロパティを使用して、各スロットに対して追加のプロパティを設定しています。
例えば、カレンダーアイコンのサイズをfontSize: "large"に設定し、ボタンの色をcolor: "secondary"に設定しています。
- textFieldスロットのプロパティを設定することで、テキストフィールドの外観や動作をカスタマイズしています。
例えば、variant: "filled"やfocused: trueを使用して、入力フィールドがフォーカスされた状態で表示されるようにしています。
Output

MUI DatePickerのカスタマイズは、ユーザーインターフェースをより使いやすく、見た目も美しくするための重要な手段です。
このガイドを参考にして、さまざまなコンポーネントをカスタマイズし、あなたのアプリケーションに最適なDatePickerを作成してください。
Happy Coding!
- minDateとmaxDateを設定することで、ユーザーが選択できる日付の範囲を制限しています。
DevpediaCode編集部
DevpediaCodeはWeb、AI、Iot、ローコードなどプログラムに関する最新ITテーマの情報を発信するメディアです。
お問合せ下記のURLからお願いします。
https://devpediacode.com/contact