プロパティー | タイプ | 説明 |
|---|---|---|
width | number | チャートコンテナの幅 |
height | number | チャートコンテナの高さ |
margin | object | コンテナの周りの余白のサイズ。 デフォルト: { top: 5, right: 5, bottom: 5, left: 5 } フォーマット: { top: 5, right: 5, bottom: 5, left: 5 } |
onClick | function (オプション) | 円グラフのセクターをクリックした際に関数が呼び出されます。 |
onMouseEnter | function (オプション) | 円グラフのセクターにマウスが入った際に、関数が呼び出されます。 |
onMouseLeave | function (オプション) | 円グラフのセクターからマウスが離れた際に、関数が呼び出されます。 |
Child Components
<PolarAngleAxis/>:x軸のデータ設定
<PolarRadiusAxis/>:y軸のデータ設定
<PolarGrid/>:チャート上に影をつけるための参照エリアの定義
<Legend />:チャートの説明を提供する凡例の構成
<Tooltip />:データポイント上にウスホバーすると表示されるツールチップの設定
<Pie/>:チャート内の個々のエリアの設定
<Customized />:チャート要素をカスタムで描画するための機能
よく使うPieパラメター
data [array]Pie chartのデータ
cx [Percentage | Number]中心のx座標。
パーセンテージを設定した場合、コンテナの幅のパーセンテージを乗算して最終値を取得します。
デフォルト値: '50%'
cy [Percentage | Number]中心のy座標。
パーセンテージを設定した場合、コンテナの高さのパーセンテージを乗算して最終値を取得します。
デフォルト値: '50%'
innerRadius [Percentage | 数値]すべてのセクターの内径。
パーセンテージを設定した場合、最終値は幅、高さ、cx、cyによって計算されるmaxRadiusのパーセンテージを乗算して得られます。
デフォルト値: 0
outerRadius [Percentage | 数値]すべてのセクターの外径。
パーセンテージを設定した場合、最終値は幅、高さ、cx、cyによって計算されるmaxRadiusのパーセンテージを乗算して得られます。
デフォルト値: '80%'
label [Boolean | Object | ReactElement | Function (オプション)]falseに設定されている場合、ラベルは描画されません。
trueに設定されている場合、内部で計算されたプロパティを持つラベルが描画されます。
オブジェクトが設定されている場合、内部で計算されたプロパティとオプションによってマージされたプロパティを持つラベルが描画されます。
ReactElementが設定されている場合、カスタムラベル要素を指定できます。
関数が設定されている場合、カスタマイズされたラベルをレンダリングするために関数が呼び出されます。
デフォルト値: false
labelLine [Boolean | Object | ReactElement | Function (オプション)]falseに設定されている場合、ラベルラインは描画されません。
trueに設定されている場合、内部で計算されたプロパティを持つラベルラインが描画されます。
オブジェクトが設定されている場合、内部で計算されたプロパティとオプションによってマージされたプロパティを持つラベルラインが描画されます。
ReactElementが設定されている場合、カスタムラベルライン要素を指定できます。
関数が設定されている場合、カスタマイズされたラベルラインをレンダリングするために関数が呼び出されます。
デフォルト値: false
fill [colorCode]グラフのカラーを指定
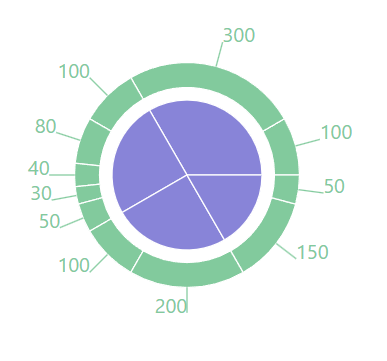
シンプル円グラフ
import React from "react";
import { PieChart, Pie } from "recharts";
// PieChart 用のサンプルデータ
const pieData01 = [
{ name: "Category 1", value: 400 },
{ name: "Category 2", value: 300 },
{ name: "Category 3", value: 300 },
{ name: "Category 4", value: 200 },
];
const pieData02 = [
{ name: "Type A1", value: 100 },
{ name: "Type A2", value: 300 },
{ name: "Type B1", value: 100 },
{ name: "Type B2", value: 80 },
{ name: "Type B3", value: 40 },
{ name: "Type B4", value: 30 },
{ name: "Type B5", value: 50 },
{ name: "Type C1", value: 100 },
{ name: "Type C2", value: 200 },
{ name: "Type D1", value: 150 },
{ name: "Type D2", value: 50 },
];
export default function Recharts() {
return (
<div>
<PieChart width={400} height={400}>
<Pie
data={pieData01}
dataKey="value"
cx="50%"
cy="50%"
outerRadius={60}
fill="#8884d8"
/>
<Pie
data={pieData02}
dataKey="value"
cx="50%"
cy="50%"
innerRadius={70}
outerRadius={90}
fill="#82ca9d"
label
/>
</PieChart>
</div>
);
}

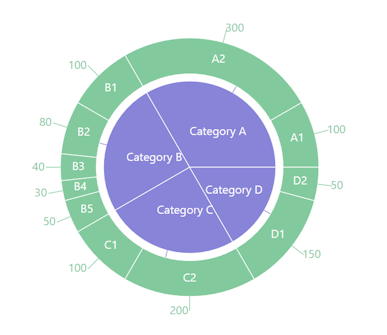
カスタマイズラベルを使用した円グラフ
import React from "react";
import { PieChart, Pie, Text } from "recharts";
// PieChart 用のサンプルデータ
const pieData01 = [
{ categoryName: "Category A", value: 400 },
{ categoryName: "Category B", value: 300 },
{ categoryName: "Category C", value: 300 },
{ categoryName: "Category D", value: 200 },
];
const pieData02 = [
{ typeName: "A1", value: 100 },
{ typeName: "A2", value: 300 },
{ typeName: "B1", value: 100 },
{ typeName: "B2", value: 80 },
{ typeName: "B3", value: 40 },
{ typeName: "B4", value: 30 },
{ typeName: "B5", value: 50 },
{ typeName: "C1", value: 100 },
{ typeName: "C2", value: 200 },
{ typeName: "D1", value: 150 },
{ typeName: "D2", value: 50 },
];
const RADIAN = Math.PI / 180;
// 円グラフの内側ラベルをカスタマイズする関数
const renderCustomizedInnerLabel: React.FunctionComponent<{
cx: number;
cy: number;
midAngle: number;
innerRadius: number;
outerRadius: number;
percent: number;
index: number;
categoryName: string;
}> = ({ cx, cy, midAngle, innerRadius, outerRadius, categoryName }) => {
const radius = innerRadius + (outerRadius - innerRadius) * 0.5;
const x = cx + radius * Math.cos(-midAngle * RADIAN) - 30;
const y = cy + radius * Math.sin(-midAngle * RADIAN);
return (
<text
x={x}
y={y}
fill="white"
textAnchor="central"
dominantBaseline="central"
>
{`${categoryName}`}
</text>
);
};
// 円グラフの外側ラベルをカスタマイズする関数
const renderCustomizedOuterLabel: React.FunctionComponent<{
cx: number;
cy: number;
x: number;
y: number;
midAngle: number;
innerRadius: number;
outerRadius: number;
percent: number;
index: number;
typeName: string;
value: number;
}> = ({
cx,
cy,
midAngle,
innerRadius,
outerRadius,
typeName,
value,
x,
y,
}) => {
const textAnchor = x > cx ? "start" : "end";
const radius = innerRadius + (outerRadius - innerRadius) * 0.5;
const nameX = cx + radius * Math.cos(-midAngle * RADIAN);
const nameY = cy + radius * Math.sin(-midAngle * RADIAN);
return (
<>
<Text
x={nameX}
y={nameY}
fill="white"
// テキストの水平位置を設定
textAnchor="middle"
// テキストの垂直位置を設定
dominantBaseline="middle"
>
{`${typeName}`}
</Text>
<Text
// X、Y 座標を微調整
x={x - 2}
y={y - 10}
// テキストの水平位置を設定
textAnchor={textAnchor}
// テキストの垂直位置を設定
dominantBaseline="hanging"
fill="#82ca9d"
>
{value}
</Text>
</>
);
};
export default function Recharts() {
return (
<div>
<PieChart width={600} height={600}>
<Pie
data={pieData01}
dataKey="value"
cx="50%"
cy="50%"
outerRadius={120}
fill="#8884d8"
label={renderCustomizedInnerLabel}
/>
<Pie
data={pieData02}
dataKey="value"
cx="50%"
cy="50%"
innerRadius={130}
outerRadius={180}
fill="#82ca9d"
label={renderCustomizedOuterLabel}
/>
</PieChart>
</div>
);
}

この記事では、React Rechartsを使用してPie Chartを実装する基本的な手順をご紹介しました。
React Rechartsは直感的な操作性を持ち、データの視覚化を容易に行うことができる優れたグラフ描画ライブラリです。
Pie Chartを活用することで、データの構成や比率をわかりやすく可視化し、アプリケーションのユーザーエクスペリエンスを向上させることができます。
React Rechartsを使って、魅力的なデータ可視化を実現しましょう!
Happy coding!
DevpediaCode編集部
DevpediaCodeはWeb、AI、Iot、ローコードなどプログラムに関する最新ITテーマの情報を発信するメディアです。
お問合せ下記のURLからお願いします。
https://devpediacode.com/contact