種類 | フィールド名 | フィールドコード |
|---|---|---|
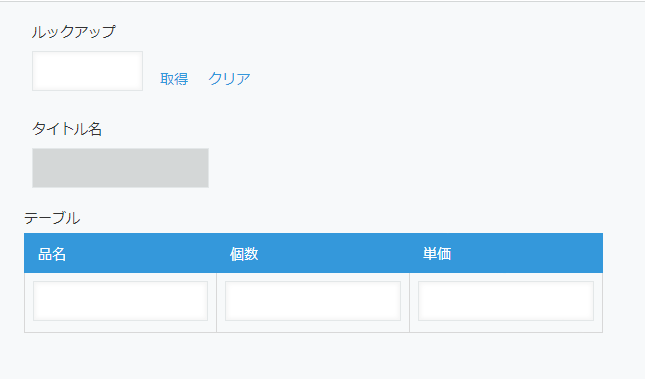
ルックアップ | ルックアップ | titlelookup |
文字列(1行) | タイトル名 | title |
テーブル | テーブル | lookuptable |
文字列(1行)(テーブル内) | 品名 | item |
数値(1行)(テーブル内) | 個数 | number |
単価(テーブル内) | 単価 | price |
ルックアップ元アプリ:テーブルを参照する方のアプリ

種類 | フィールド名 | フィールドコード |
|---|---|---|
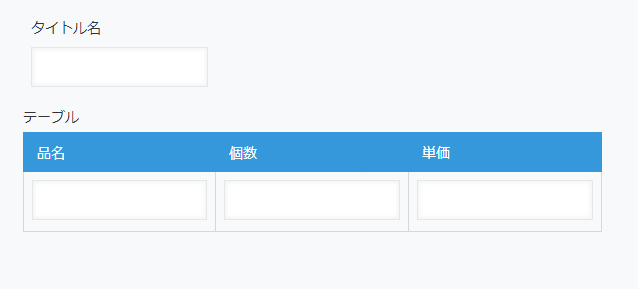
文字列(1行) | タイトル名 | title |
テーブル | テーブル | lookuptable |
文字列(1行)(テーブル内) | 品名 | item |
数値(1行)(テーブル内) | 個数 | number |
単価(テーブル内) | 単価 | price |
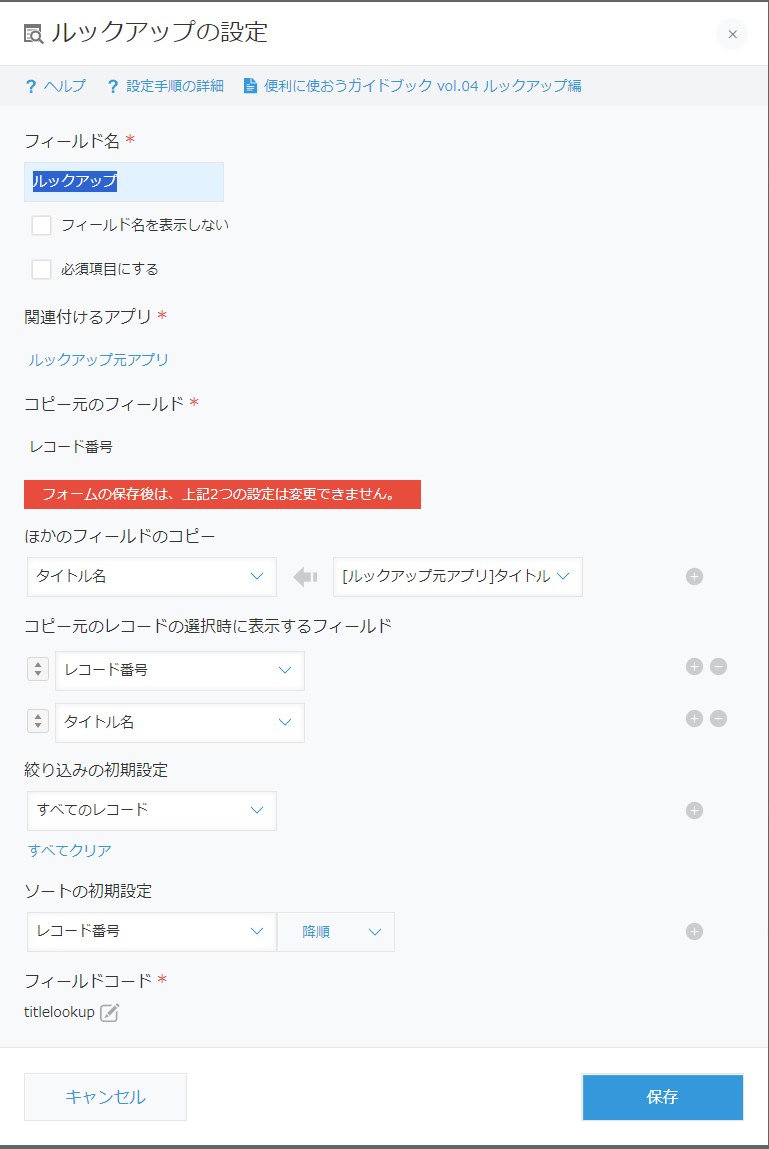
ルックアップの設定の次のようになります。
ルックアップする先はレコード番号になります。

コード
// レコード作成画面と編集画面で、'title'フィールドが変更されたときにトリガーされる
kintone.events.on(
[
"app.record.create.change.title",
"app.record.edit.change.title",
],
(event) => {
// レコードからルックアップフィールドの値を取得
const rId = event.record.titlelookup.value;
if (!rId) { // ルックアップフィールドが空(クリアされた時)の処理
event.record.lookuptable.value = [];
} else { // ルックアップフィールドに値がある時の処理
// 関連するテーブルデータを取得する関数を呼び出す
getTable(kintone.app.getLookupTargetAppId("titlelookup"), rId);
}
// イベントオブジェクトを返す
return event;
}
);
// テーブルデータを取得する非同期関数
const getTable = async (appId, rId) => {
// Kintone REST APIクライアントをインスタンス化
const client = new KintoneRestAPIClient();
// 非同期でレコードデータを取得
const res = await client.record.getRecord({
app: appId,
id: rId,
});
// 取得したレコードデータのテーブルフィールドを、現在のレコードのテーブルフィールドにセット
const obj = kintone.app.record.get();
obj.record.lookuptable.value = res.record.lookuptable.value;
kintone.app.record.set(obj);
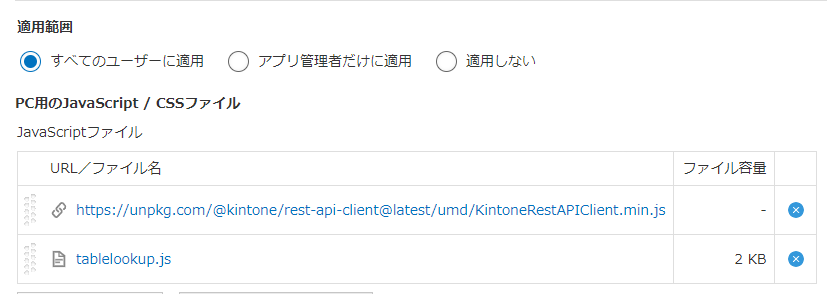
};今回はkintone REST APIを利用しているので、次のJavaScriptファイルを指定しています。
https://unpkg.com/@kintone/rest-api-client@latest/umd/KintoneRestAPIClient.min.js

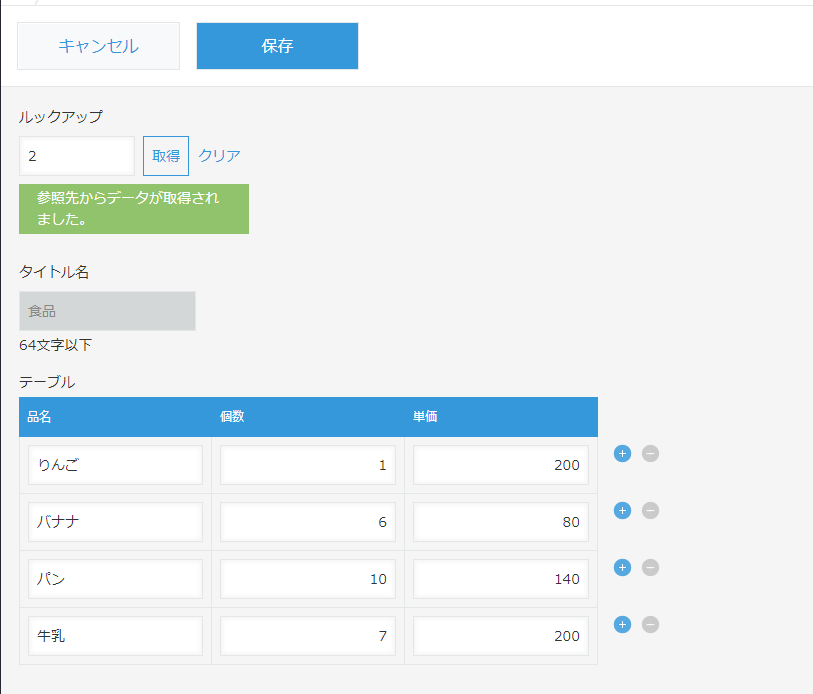
以下のような動作をします。
ルックアップ元アプリにテーブルとして次のような内容を登録しました。

ルックアップ元アプリで対象のレコードを選択

ルックアップ先アプリでテーブルがコピーされました。

DevpediaCode編集部
DevpediaCodeはWeb、AI、Iot、ローコードなどプログラムに関する最新ITテーマの情報を発信するメディアです。
お問合せ下記のURLからお願いします。
https://devpediacode.com/contact