今回の記事ではkintoneにボタンを実装してみます。
Kintoneとは?
Kintoneとは、Cybozuが提供する業務アプリケーションを作成・運用できるクラウドサービスです。Kintoneを使うことで、コードをほとんど書かずに様々な業務アプリケーションを構築し、業務プロセスを効率化することができます。
また、JavaScriptを使ってカスタマイズすることで、より高度な機能を実装することも可能です。
KintoneのJavaScript開発
KintoneのJavaScript開発では、Kintoneのカスタマイズ機能を利用して、フォームやレコードの表示・動作を制御したり、外部のシステムと連携させたりすることができます。
アプリの設定画面からJavaScriptファイルをアップロードすることでアプリ上で利用可能になります。

Kintoneの詳細画面にボタンを追加
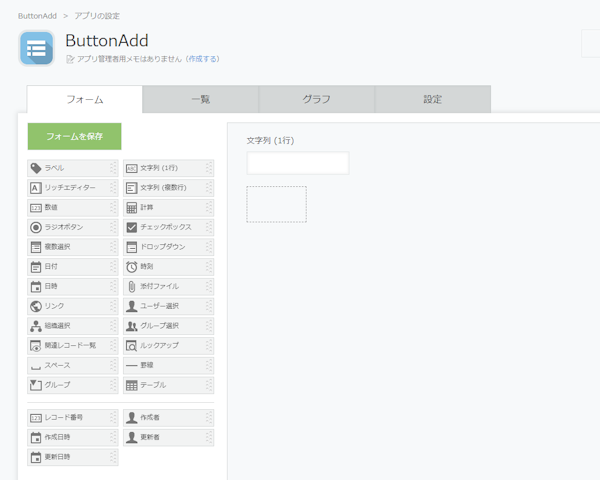
アプリ
今回のアプリには文字列(1行)と透明で見えにくいですがスペースの2つのレコードを設定したアプリを作成しました。
ちなみにテキストの方は今回使いません。
スペースの要素IDは「button」に設定しています。

コード
kintone.events.on(['app.record.detail.show', 'app.record.create.show', 'app.record.edit.show'], function(event) {
var headerSpace = kintone.app.record.getSpaceElement('button');
var myButton = document.createElement('button');
myButton.innerText = 'カスタムボタン';
myButton.onclick = function() {
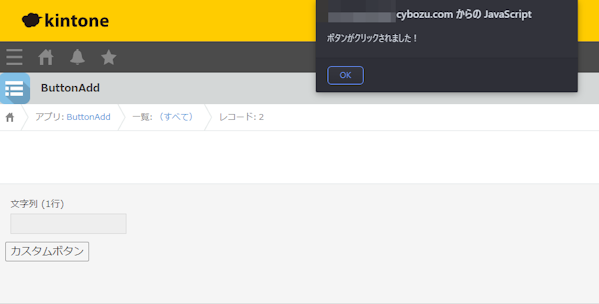
alert('ボタンがクリックされました!');
};
headerSpace.appendChild(myButton);
return event;
});
今回のコードでは、詳細画面、新規作成画面、編集画面にボタンを追加しています。
またボタンをクリックするとテキストがポップアップ表示されるだけですが、本来は実装したい処理を次のfunction(){}に実装します。
myButton.onclick = function() {
alert('ボタンがクリックされました!');
};
実行結果