種類 | フィールド名 | フィールドコード |
|---|---|---|
文字列(1行) | Question | Question |
スペース | button_ui | |
文字列(1行) | Answer | Answer |
コード
// Kintoneの新規レコード追加画面と編集画面が表示された時に実行されるイベントを登録
kintone.events.on(['app.record.create.show', 'app.record.edit.show'], function(event) {
// 'button_ui'というIDを持つスペース要素を取得
const spaceElement = kintone.app.record.getSpaceElement('button_ui');
// 新しいボタンを作成
const button = new Kuc.Button({
text: 'AIに問い合わせる', // ボタンのテキスト
type: 'submit', // ボタンのタイプ
className: 'options-class', // ボタンに適用するCSSクラス
id: 'options-id', // ボタンのID
visible: true, // ボタンを表示状態に設定
disabled: false // ボタンを有効状態に設定
});
// 作成したボタンをスペース要素に追加
spaceElement.appendChild(button);
// ボタンのクリックイベントハンドラを設定
button.addEventListener('click', async () => {
const record = kintone.app.record.get();
const content = record.record['Question'].value;
// APIリクエストデータの作成
const requestData = JSON.stringify({
"model": "gpt-4", // モデル指定
"messages": [
{"role": "system", "content": "日本語で返答してください。"},
{"role": "user", "content": content},
]
});
// ChatGPT APIに送信
try {
const resp = await kintone.proxy(
'https://api.openai.com/v1/chat/completions',
'POST',
{'Content-Type': 'application/json', 'Authorization': 'Bearer sk-あなたのAPIキー'},
requestData
);
const apiResponse = JSON.parse(resp[0]);
record.record['Answer'].value = apiResponse.choices[0].message.content;
kintone.app.record.set(record);
} catch (error) {
console.error('API通信中にエラーが発生しました:', error);
}
});
// イベントオブジェクトを返す
return event;
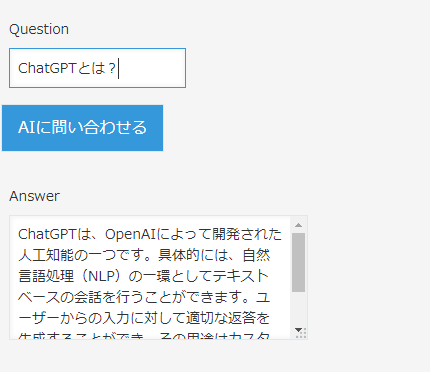
});実行結果
新規レコード登録及び編集画面でボタンが表示されるようになります。
フィールド:Questionにプロンプトを設定し、ボタンを押すとChatGPTからの応答がフィールド:Answerに設定されます。
※内容によっては返信に時間がかかります。

また注意点として、この実装だとブラウザからAPIキーが確認できる状態です。
kintone自体がログインが必要なサービスですが、本番環境など公開するアプリで利用する場合は秘匿するようにソースコードを編集するか自己責任でお願いします。
DevpediaCode編集部
DevpediaCodeはWeb、AI、Iot、ローコードなどプログラムに関する最新ITテーマの情報を発信するメディアです。
お問合せ下記のURLからお願いします。
https://devpediacode.com/contact