前回の以下の記事では、kintoneアプリにボタンを追加しましたが、特にデザインもしていないので見栄えがよくありませんでした。
https://devpediacode.com/information/WEB/f03bf530-2d96-5031-ac06-db8da77d7e17
そこで今回は、Kintone風のユーザーインターフェースを簡単に作成できるライブラリ「Kintone UI Component」を利用して、ボタンを設置したいと思います。
Kintoneとは?
Kintoneとは、Cybozuが提供する業務アプリケーションを作成・運用できるクラウドサービスです。Kintoneを使うことで、コードをほとんど書かずに様々な業務アプリケーションを構築し、業務プロセスを効率化することができます。
また、JavaScriptを使ってカスタマイズすることで、より高度な機能を実装することも可能です。
KintoneのJavaScript開発
KintoneのJavaScript開発では、Kintoneのカスタマイズ機能を利用して、フォームやレコードの表示・動作を制御したり、外部のシステムと連携させたりすることができます。
アプリの設定画面からJavaScriptファイルをアップロードすることでアプリ上で利用可能になります。

Kintone UI Componentとは?
Kintone UI Componentは、Kintoneのカスタマイズやプラグインの開発に役立つUIコンポーネントライブラリです。
このライブラリを使用すると、Kintone風のUIコンポーネントを簡単に作成できます。
主に、デスクトップ版とモバイル版の両方に対応したUIパーツが提供されており、様々なカスタマイズが可能になっています。
https://github.com/kintone-labs/kintone-ui-component
Kintone UI Componentのボタンを設置
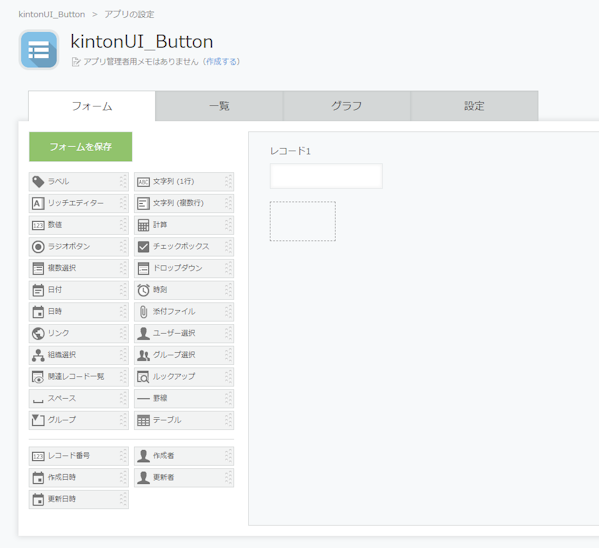
アプリ
今回のアプリには文字列(1行)と透明で見えにくいですが、スペースの2つのレコードを設定したアプリを作成しました。
ちなみにテキストの方は今回使いません。
スペースの要素IDは「button_ui」と設定しています。

コード
// Kintoneのレコード詳細画面が表示された時に実行されるイベントを登録
kintone.events.on('app.record.detail.show', function(event) {
// 'button_ui'というIDを持つスペース要素を取得
const spaceElement = kintone.app.record.getSpaceElement('button_ui');
// 新しいボタンを作成
const button = new Kuc.Button({
text: 'sample', // ボタンのテキスト
type: 'submit', // ボタンのタイプ
className: 'options-class', // ボタンに適用するCSSクラス
id: 'options-id', // ボタンのID
visible: true, // ボタンを表示状態に設定
disabled: false // ボタンを有効状態に設定
});
// 作成したボタンをスペース要素に追加
spaceElement.appendChild(button);
// ボタンのクリックイベントハンドラを設定
button.addEventListener('click', function() {
alert('ボタンがクリックされました!'); // クリックイベントが発生した時にアラートを表示
});
// イベントオブジェクトを返す
return event;
});
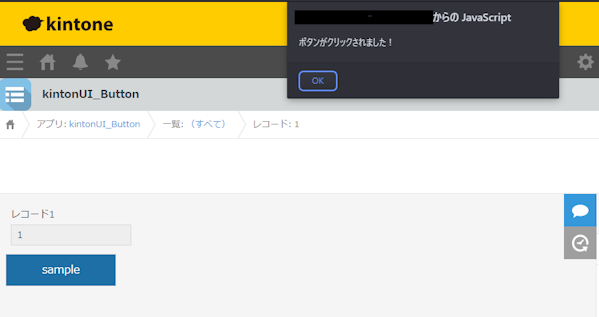
実行結果

KintoneのUIっぽい見た目のボタンが配置されました。